Clutchtime: Basketball Deckbuilder
Back in December 2022. I played a lot of Slay the Spire and Monster
Train and fell in love with roguelike deckbuilders. Roguelikes are one of
my favorite genres to play and make, and Son of a Witch is my most
successful and awarded game so far. I have beat Spelunky, The Binding of Isaac,
Dead Cells, Downwell, Rampage Knights, etc.
However, playing action games requires a lot of energy and focus and I
have to plan for time when I would play it. On the other hand, I can play
a turn based game at any time, even when I'm just exhausted for anything
else in the evenings. I also like to play turn based puzzle games at that
time, like Baba is You, Fish Fillets 2, Blue Prince, but sometimes the
puzzles require too much brain power.
Roguelike Deckbuilders are the perfect middle ground. You need to think
and have good strategy, but it isn't as demanding as a hard puzzle game.
You also have all run-based features like random drops and fun card/item/relic
synergies.
Because I love playing these games and understand why it's fun, I wanted
to make a game in the genre. I was thinking a lot about a possible theme
and started to design the game around a concept where evertyhing's a card.
So, you would have cards for attacks and defenses, but even the player
character, minions and enemies would be cards. You could have various
effects that affect cards, so you could duplicate minions or create copies
of enemies to fight on your side, etc.
Cursed Blood - the vampire deckbuilder idea

Regarding the story and the art, I wanted to create a vampire themed
game where you are a vampire awaken from a century long slumber by wandering
humans accidentaly coming into your castle. I started to draw art and think
of game mechanics...
Stacking mechanics
One of the things I hate in Slay the Spire is the
variability of cards and the luck factor, especially in the early game.
You might just draw all defense
cards when the enemy isn't even attacking, and you might draw all attacks
when the opponent is attacking as well and you need to shield. To solve this,
I created a concept of stacking. When you played a defense, it wouldn't
add to a shield that is lost at the end of turn, but the card itself would
be placed down and the shielding it provides would be spent on enemy's next
attack. This cannot get abused to build infinite block, because the card
itself stays stacked and won't be back into the draw pile until the block
is used up.
Lua scripting and modding support
One of the most demanded features by players of my previous games was
the ability to mod the game. I had some basic modding, but the main limitation
was that game code was C++ and it required compilation for any changes.
I wrote a new version of my game engine, with support for Lua scripting.
As I used Lua more and more I started to like it a lot, and I even rewrote
the menu system, controller support and other parts of the game engine in Lua.
The main render loop and animation logic is still in C++ for performance,
but everything else can be changed by players now. This gives us great
flexibility. You can basically use
the engine to write your own game using Lua scripting.
Basketball

Fast forward to December 2023. At this point, I had the new game engine
up and the base deckbuilding game running: player and
opponent deck, draw and discard pile handling, stacking, removing and
destroying cards, and basic card movement animations. I started to consider
various game mechanics and was so deep into it that I started to see
deckbuilding everywhere in real life.
The NBA and Euroleague seasons where in full swing at the time and one of the
ideas that crossed my mind was how Shots could be attacks and Blocks could
be shields, and Rebounds and Steals can give you energy and Passes could
make Shots cost less to play. It just clicked.
But, I wasn't sure there was enough depth in the game of basketball to
make a roguelike with deep game mechanics. So, I started to write down
everything I know about the game. I have been watching basketball my
whole life. I even played it in a local league for about 6 months, and
I even tried to be a referee for one season, but that's a story for another
time.
By the end of the day, I had around 80 possible cards with main mechanics
being: stamina, scoring, noise and clock management. Stamina is energy used
to play cards. Each card has a cost and you can gain more than default value
each turn. Scoring is regular basketball scoring with 3 and 2 point shots and
one point free throws when fouled or someone gets a technical. Crowd noise
is effect on some cards that makes the fans go wild and provide bonuses to
the home team. The game simulated the real basketball game of 4 quarters of
10 or 12 minutes, depending on the region. I experimented a lot with this to
get realistic match scores while still keeping the games quick. I ended up
with 15 seconds per card played. Some cards like timeouts, substitutions
and free throws don't spend any clock time.
I quickly made a prototype. Used the stacking logic for Blocks, Fouls
and various power cards that have longer lasting effects. Wrote some basic
decision logic for computer player and boom. It was instant fun!
I kept adding cards and expanding it. I poured in all the little details I know about basketball into this
game. Each card is a basketball term and tries to resemble the action or
situation from real life. You've got your layups and stepbacks, skip passes,
blocks, slam dunks, offensive rebounds, steals, fast breaks, buzzer beaters,
etc. There are over 100 cards in the game, you can find the full list
with card art here.
Then I made a separate tournament mode, which plays like a classic
roguelike with permadeath. I you lose a match in that mode, you have to
start over. I also made a Season mode where you can lose some
games and still qualify for the playoffs. You use the matches to build your
deck for the finals.

One of the unique game mechanics is temporary card pickups. At the
end of each quarter, you get to pick some cards to add to your deck. You
can play all of those during that match, but you can only keep one of them
at the end. This allows the players to experiment with various cards to
see how well they fit with the rest of the deck, without having to commit
to any card permanently.
I also added multiplayer mode. You can pick multiple human teams and
then you can play PvP with your friends.

Clutchtime
is coming out on Steam on July 24.
Check it out.
Feedback & Share
Bigosaur, 2025-07-01
Block Buster Billy - what makes a good puzzle game

I have been toying with an idea for a puzzle game for a while. I have
released a bunch of puzzle games so far, with varied success.
Rogue Bit has been the
most polished product so far, but it's a game for a very niche audience of
programmers and computer hardware enthusiasts. Seeders has been a hit and
miss. It has awesome puzzles, but Box2D physics is somewhat inconsistent, so
you often figure out a way to solve it and then spent of lot of time trying
to execute. It removed and changed a lot of those in the Seeders Puzzle Reboot version,
but it still isn't perfect. The Game is ON was
a very fun game to make, but it doesn't seem
so fun to play. The actual fun was coming up with a scene that fits the
idiom, but trying to discover it while playing just doesn't feel that good.'
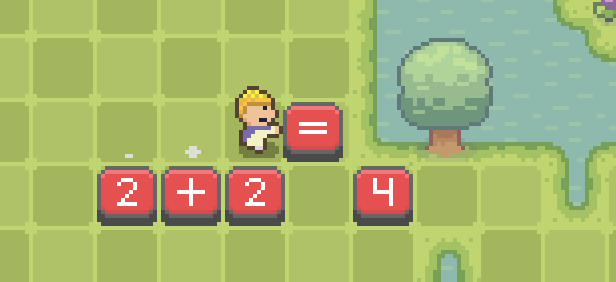
I took all these lessons from the past experience when making Billy. I
wanted a game that has tight controls, so I picked the turn-based approach.
The puzzles range from very easy, to very hard. Similar to Baba Is You, you
can play with the blocks until something 'clicks' and you figure it out.
The game is powered by the same engine I used for Rogue Bit, so it scales
the graphics nicely to 4K monitors and beyond. The fact that the mechanics
are based on numbers and basic math, makes it translatable to every language.
The only thing that really needs translation are the level names, but they
aren't really that important to the gameplay as they rarely give a hint. Most
of the time, the player has all the tools and is left to discover the solution
on their own. I made a first level set which teaches you the ropes, so you
aren't lost in a tough puzzle immediately.
Making this game was also fun for me. I had a very interesting approach
for this one: I would get some basic idea, try to build a level from that and
then try to solve it. When it was too easy, I would add stuff that make it
harder - to the point where I felt like it was unsolvable. Then I would try
to solve the level for 30-60 minutes, to see if I can come up with some
original way. If I manage to do it, that's a perfect level. Of course, sometimes
it really is impossible and I have to loosen some of the restrictions.
While developing the levels, I would often notice alternate solutions
that require completely different approach. In such cases, I would split the
level into two levels - and then edit each one to make sure either of the two
approaches only work in one of the levels. I love that feelling when a player
comes into the level thinking 'Oh, I know this' and then get stumped when
they see that a single block is missing or something has moved by one tile
and it requires a completely different way of solving.
I'm done with puzzles involving equations, inequations, adding and
subtractions. I plan to add multiplication, and possibly variables and have
about 120-150 levels for the final game. I plan to release on Steam and
Nintendo Switch. Maybe mobile platforms as well? Not sure about that yet.
Feedback & Share
Bigosaur, 2022-06-20
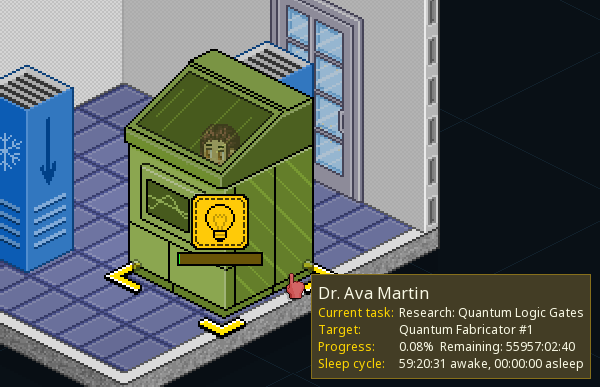
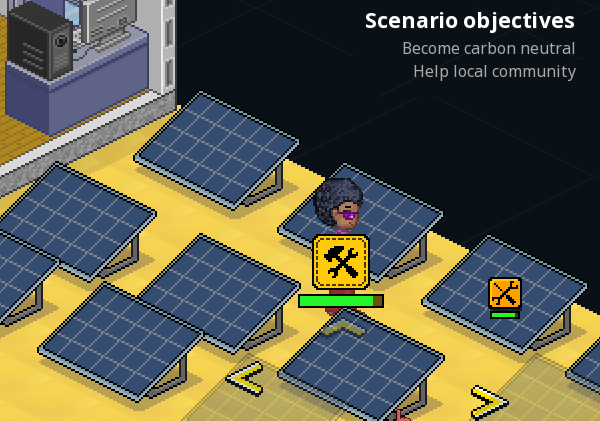
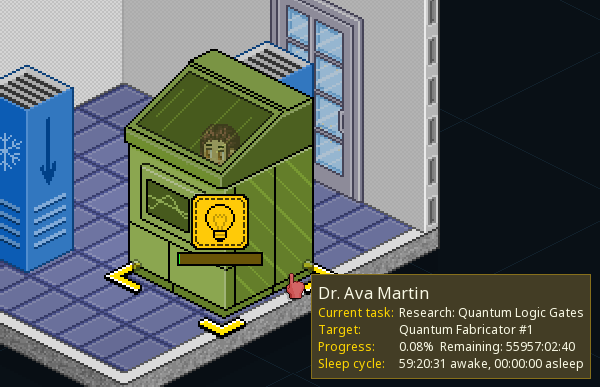
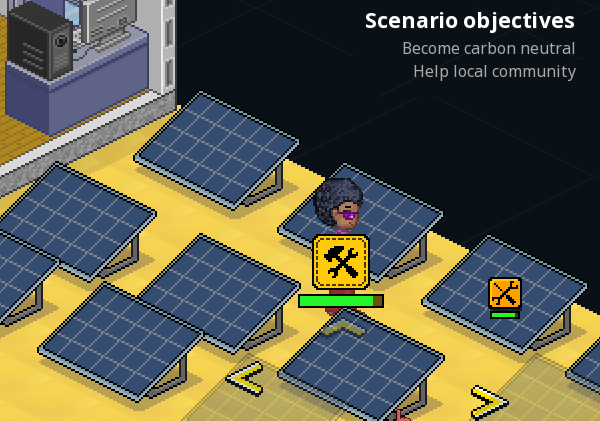
CM:TS - Scenario objectives

As all the base game mechanics are implemented, I'm starting to
add different stories for each scenario. In one of those, you
need to research quantum computing and build a superior AI.

In another one, you have to build a solar plant and become
carbon neutral while also helping your local community.

You can also launch your own crypto currency.

Or run your own crypto currency exchange market.
Feedback & Share
Bigosaur, 2022-03-29
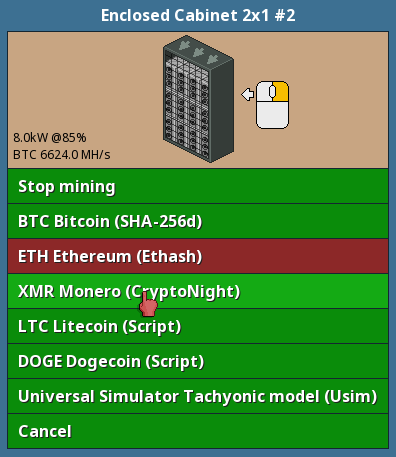
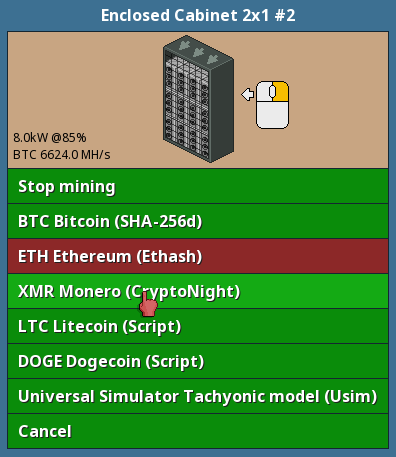
CM:TS - Set mining for the whole rack

I have started the beta testing with some players recently and
the most common feature request was being able to set mining
for the whole rack. I tried a couple of different iterations
for this feature and settled on right-clicking any piece of hardware
inside the rack, for example, a GPU - and then setting the
mining target for all hardware of that type. For example, you can set all
GPUs to mine Ehtereum, all CPUs to mine Monero, all FPGAs to
mine Litecoin.
The same option works for overclocking as well.
Feedback & Share
Bigosaur, 2022-02-24
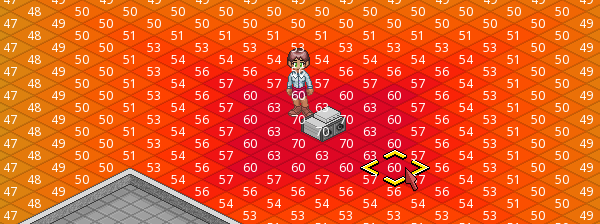
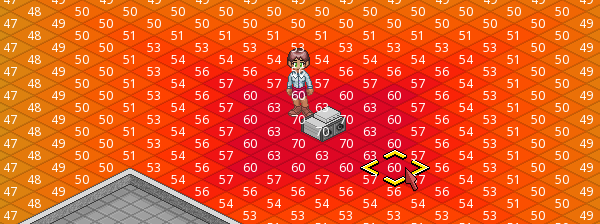
CM:TS - Heat, Noise and Dust simulation

This is the hardest part of the game to make. Getting it right
while also making it efficient is tricky and it took me a couple of
tries to get it right.

The noise is pretty much straightforward once you learn how
decibels work. Heat is another issue. It starts with electricity use
and natural dissipation and then you have to simulate spreading
and respect the fan directions. Additionally, I'm taking outside
temperature into account because you can play the game in different
regions. For example, the base temperature is higher in Africa.
In the end, you also have cooling with air conditioners to spice it
up a notch.

My initial plan was to also simulate day and night cycle, but
as I played the game I noticed that I run it a full speed a lot.
That's one day of game time in 3 seconds of real time. It makes the
lights flicker so bad that I have turned it off and scrapped the idea.
Feedback & Share
Bigosaur, 2022-02-11
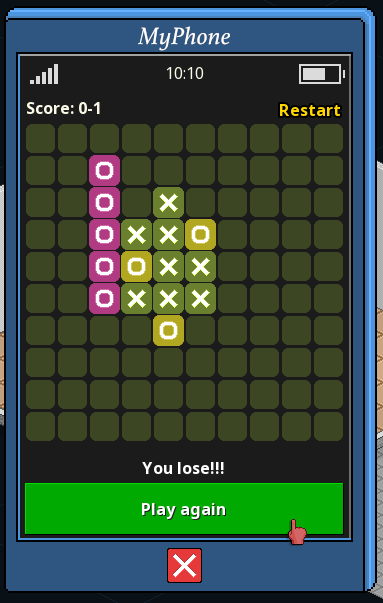
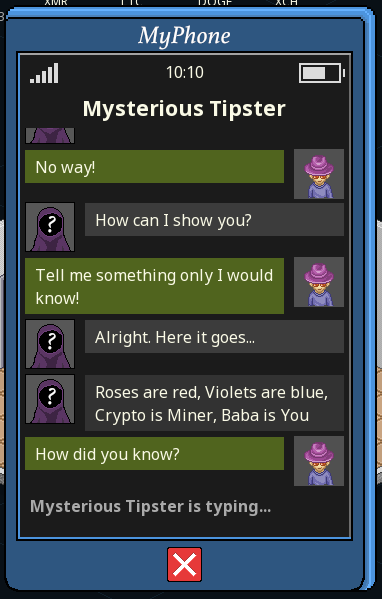
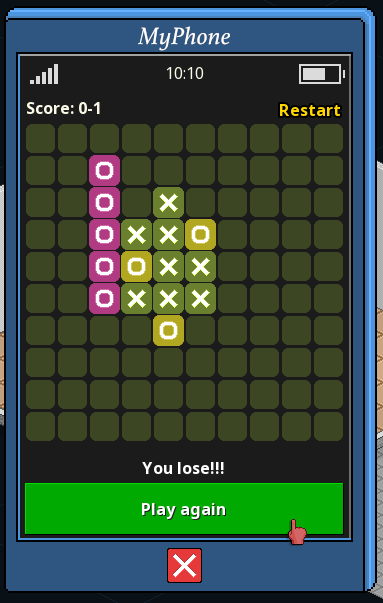
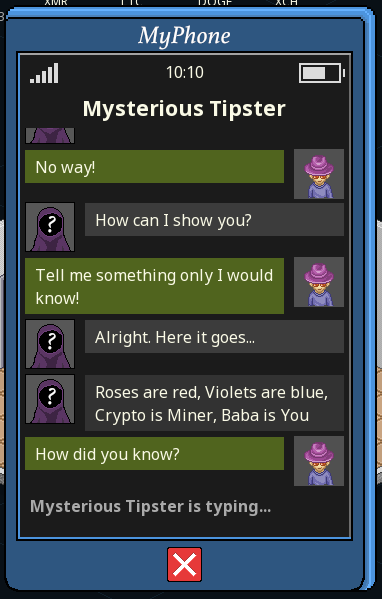
CM:TS - Phone

Phone will be used for various in game events. You will get
messages from NPCs, pay monthly bills, read the news related to
market and new hardware, get alerts from your employees, get a bank
loan. The make it realistic, you can also play a game on your
phone.

Each scenario will have a story that plays out as you interact
with various NPC characters via phone messages. Their quests
will include mining, trading, research and more.
Feedback & Share
Bigosaur, 2022-01-10
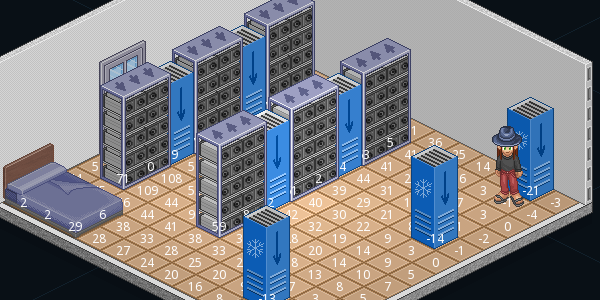
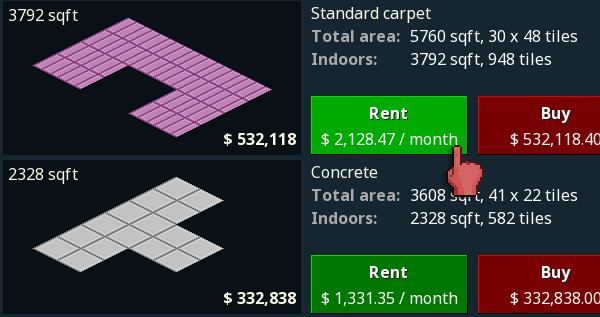
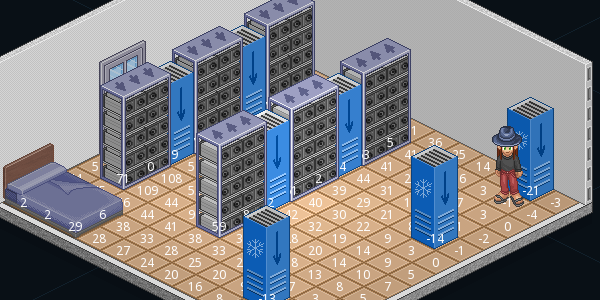
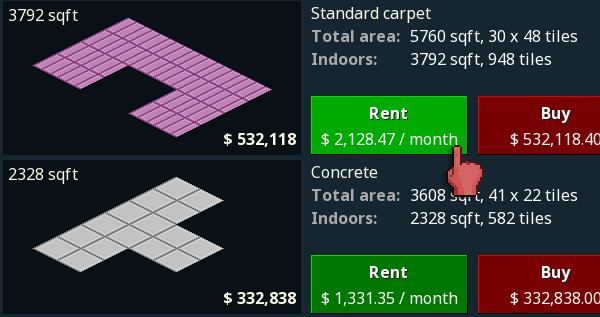
CM:TS - Tiles

There will be about 10 different floor tiles with different
prices and dust factor. Dust plays a huge role in the game, as
having high dust makes your equipment wear out faster, mostly due
to fans breaking resulting in silicon overheating. Keeping dust low
will be expensive. You will have to buy and install more expensive
floors and/or use enclosed racks and PC cases with filters.

Each facility you rent or buy will have different starting floors
which affect the price. So, you will be able to buy a room with
concrete and replace all the tiles.
Feedback & Share
Bigosaur, 2022-01-06
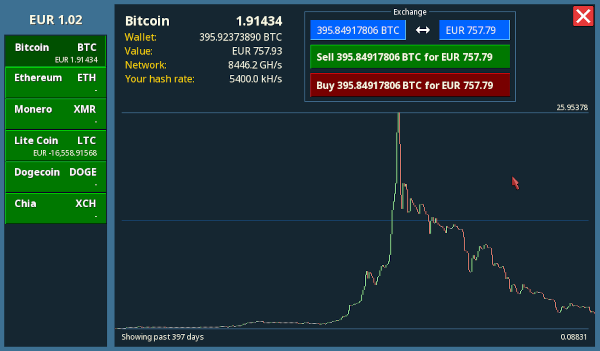
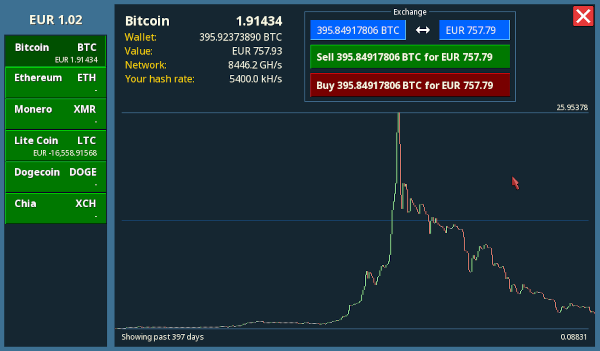
CM:TS - Trade

You can trade crypto currency and watch the market trends. This
feature was something I was fearful of, but it turned out pretty
straightforward to make. As I learned more about he actual graphs
used on the stock market, I figured that it could be simplified a
lot as players don't really need all that information and would
probably be confusing to many. So, you only have the current price
and daily movement.
The game uses real market data, which includes prices, hash rates
and mining block rewards. I was fearful of this, but it turns out
that it posses a pretty good challenge as the real market had its
ups and downs over the years.
For trading, I have decided to scrap the spread and simply allow
to always transact for 100k coins. If you buy or sell a lot, the
price will move. To prevent infinite money with instant pump and dump,
I have added a 6% transaction fee. You will be able to lower this
by running your own exchange in one of the scenarios.
Feedback & Share
Bigosaur, 2021-12-02