Supporting multiple resolutions in 2D games
Supporting various Android devices for your game can be confusing. For 3D games it's easy, because conversion to 2D space is done constantly at run-time. Players of 3D games don't mind if the result is blocky, blurred or sharp at edges. However, for 2D games, every pixel matters. You could use built-in scaling, but the image is not crisp and your game doesn't look as good as it deserves. All the hard effort you put into making great graphics would go to waste.
To make your game look good, you want to use the device native resolution. Because of this, you need to produce all graphics in different sizes. But there are a myriad of screen sizes and resolutions on Android, with different width/height ratio. Here are some hard and fast rules you can use to support all the devices that currently (2014) make 99% of the market.
First thing to remember is that all resolutions on most modern (made since 2009 forward) devices should have an aspect ratio between 4:3 and 16:9. The solution would be to draw the graphics that would span both ratios (and thus everything in between). The central part would be visible on all devices, while the background would show different areas (top and bottom on wide devices and left and right side on the more square ones).
But this isn't just pure math. We need to take note of market share of different devices, so that we don't sacrifice the way the game looks on the more common ones just to please some outliers.
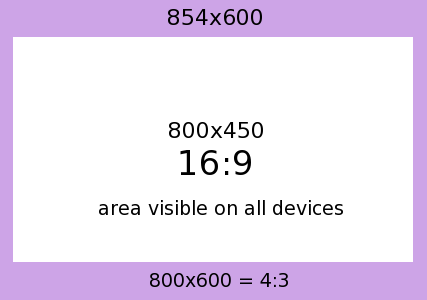
One picture is worth a thousand words, so here are some diagrams to make it all simple and easy to understand. The lowest resolutions used today are 800x480 and 854x480. There are also some tablets using 800x600. So, we'll set the base at 800:

This would mean that you should draw all the background graphics to cover 854x600 pixels. The central part where all the action takes place is 800x450.
There is no device with 450 pixel on the market, but we still use that as the baseline, so that we can simply scale everything to devices with 1024, 1280 and 1920 base width. Those devices currently make most of the market and have 16:9 aspect ratio. We want the game to look best on them.
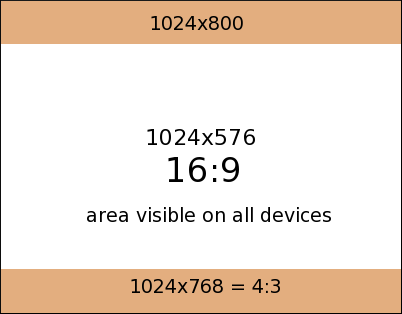
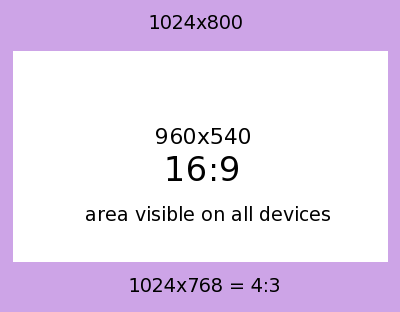
The next step is based on 1024 pixels. The most common resolutions are 1024x600, 1024x768 and 1024x800. The problem is 1024x800 which is even more square than 4:3. Those are some cheap tablets from asian manufacturers. Still if we decide to support them, we get this:

Now, there are some devices using 960x540 and 960x640 pixels. Those make less than 1% of the market, so we could use scaling in that case. Or we could sacrifice a little bit of 1024 screen space and allow it to fit.

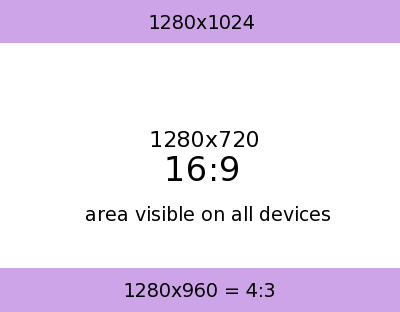
Luckily the higher resolution screens are more expensive, so we don't have that many variants. It's actually pretty straightforward. The next step is 1280x720, 1280x768, 1280x800 and 1280x960. Again, there are some outliers, more square than 4:3, most notably 1280x1024.

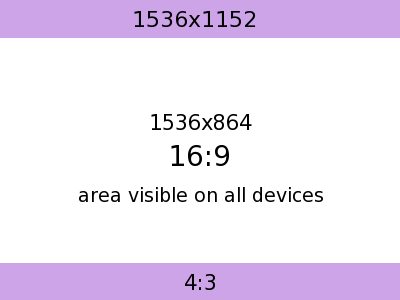
Next, we have 1536x1152. I haven't found any other variants with 1536 base. Still, we want everything to scale, so the play area has to be smaller:

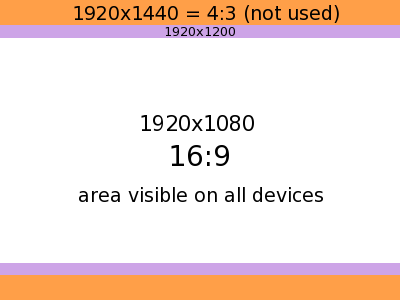
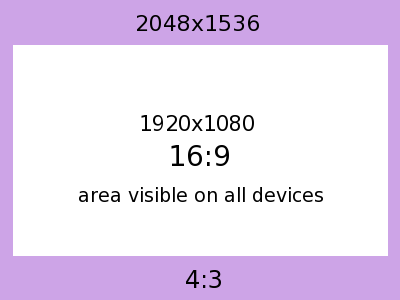
1920x1080 is used in some very popular devices, but also 1920x1152 and 1920x1200 are common. 4:3 ratio would be 1920x1440, but I haven't found any devices using that resolution:

However, there are some 2048x1536 devices out there. The next resolution that follows is 2560x1600 which is much larger, so we don't want to clamp them together. Creating a special set of assets for 2048 would only give us 6-7% larger images. Therefore, it would be best to merge 2048 into 1920 base:

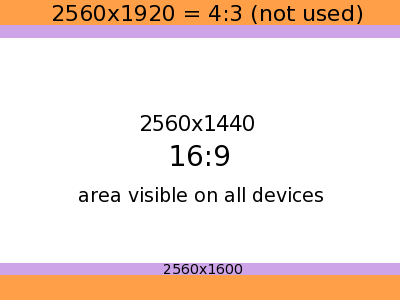
The current top devices (say Nexus 10) use 2560 as the base. I have only seen 2560x1600 devices, which is 16:10 and found 2560x1536 mentioned on the web without a device name. If we wanted to accommodate future 4:3 devices, we would have to produce 2560x1920 assets.

I used the wider 16:9 ratio as the base, because more mainstream devices use it (Samsung, Google, Sony, etc.). Square ones approaching 4:3 (and beyond) are produced by cheaper brands and don't have the market share. We still support all those devices, but 5-30% of screen real estate is just showing background filler picture.
Here's the whole table:
| Typical resolution | Play area | Background | Scale |
| 800x480 | 800x450 | 854x600 | 100% |
| 1024x600 | 960x540 | 1024x800 | 120% |
| 1280x800 | 1280x720 | 1280x1024 | 160% |
| 1536x1152 | 1536x864 | 1536x1152 | 192% |
| 1920x1200 | 1920x1080 | 2048x1536 | 240% |
| 2560x1600 | 2560x1440 | 2560x1600 | 320% |
It turns out you'd need 6 different sets of assets for a game. To do all this in libGDX, I use separate bundles for different resolutions, so devices with low specs (low resolution, not much memory) do not try to load the large images.
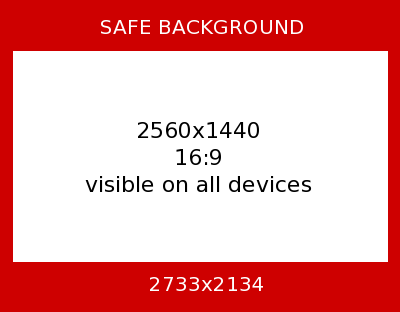
When designing backgrounds, you might want to create a common huge background picture and scale it down. However, 2560x1920 would not suffice in this case because when you scale that to 1280 pixels, the other dimension would be only 960 pixels. Some tablets are 1280x1024, so you would have to create a separate background for them. This might be desirable if you want to have different assets adapted for each resolution, but if you have pictures or other graphics that don't lose quality when scaled in some drawing program (Gimp, Photoshop), you might want to simplify the process. In that case, we would need to use the source image of 2560x2048 pixels to be sure. But, the problem can also happen with the other dimension. Calculating the relations in the table above, we end up with 2733x2134 pixels.

Conclusion: if you want to draw a huge picture and just scale it down for each resolution without having to consider different aspect ratios later, make sure your source picture is at least 2733x2134 pixels.
With that out of the way, I'm starting to create the title screen. I commissioned some images on fiverr. For $5-$30 you can get some real quality if you take some time to investigate who are good designers.

As you can see, the game will use the portrait mode. I created the title using Diogenes font and Gimp.
read more... Tweet to @bigosaur Tweet Bigosaur, 2014-10-03