Understanding relations between setOrigin, setScale and setPosition in libGdx
For card animations in Gods of Sparta I'm using the largest card graphics all around. The cards get scaled and rotated as they move. To rotate the image around its center, you need to setOrigin to (width/2, height/2). However, the origin is also used for scaling, so if you scale the image it will no longer stay at the same (x,y) position you set with setPosition.
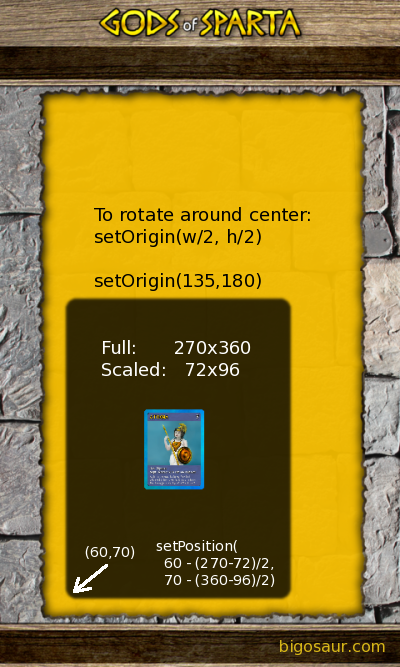
To get the scaled image in some particular position, you need to offset the coordinates. See the image below for the exact math:

We want to position the scaled image to (60,70), but since it has setOrigin, it shows up in a different spot. To place it properly, we need to move it half of the difference between full and scaled image.
Now that we know how it works, it all makes sense. I hope this saves other developers some time.
read more... Tweet to @bigosaur Tweet Bigosaur, 2014-10-10