Day 15: Android Back button, Main menu screen, fixed bug with coordinates
Remember that problem from Day 11 about screen coordinates and mouse clicks missing the aliens? Well, it was all my fault. Good thing I discovered it now and not when the game got downloaded by a bunch of Android users not using 800x480 screens. I was naive and translated the touch coordinates to world coordinates like this:
float x = Gdx.input.getX() - 240f; float y = 400 - Gdx.input.getY();
That's not the way to do it. The proper and easiest way is to ask Gdx to translate it for you:
Vector3 touchPos; touchPos.set(Gdx.input.getX(), Gdx.input.getY(), 0); camera.unproject(touchPos);
Handling Back button on Android
Most examples on the net about handling Back button talk about overriding keyDown method. Unfortunately, this requires that you use the Stage, which I do not. I understand now that I'm replicating a lot of Actor and Stage stuff in my own code, but nevermind. I'll use the Stage for the next project.
Luckily, I found the solution. Just add this to your Game subclass in create() function:
Gdx.input.setCatchBackKey(true);
And then in render(), check if it's pressed:
if (Gdx.input.isKeyPressed(Keys.BACK))
{
Gdx.app.exit();
}
Now, watch out, you probably want a boolean flag variable to detect when it is released, as render() calls go many times per second.
if (backReleased && Gdx.input.isKeyPressed(Keys.BACK))
{
backReleased = false;
Gdx.app.exit();
}
else
{
backReleased = true;
}
Now you can enter the game, the shop menu and go back to main menu. Of course, menus just display items, but none of it works yet.
Use 9-patch for dynamic sized buttons and boxes
I also learned how to use NinePatch to create nice buttons. One moment I realized I'd have to draw like 10 sizes of various option buttons, that basically look the same, only with different content inside. I even looked at Gdx buttons, but decided I still use the DIY approach. Buttons in my game have special needs, some of them combine 2 images and 4 text labels with 2 different fonts, all inside a single button.
Anyway, I have drawn a small 46x46 9-patch that covers all button sizes and I'm drawing other stuff over that with some custom code. I used the constructor with TextureRegion to extract the 9-patch graphics from my large texture that contains everything else. One less texture switch.
Creating this allowed me to populate main menu screen with various options, and I also added a scrolling marquee giving some tips about the gameplay. I really like that concept, but games rarely use it. Some games display just one tip at start. Maybe they do not want to distract players with scroll in main menu.
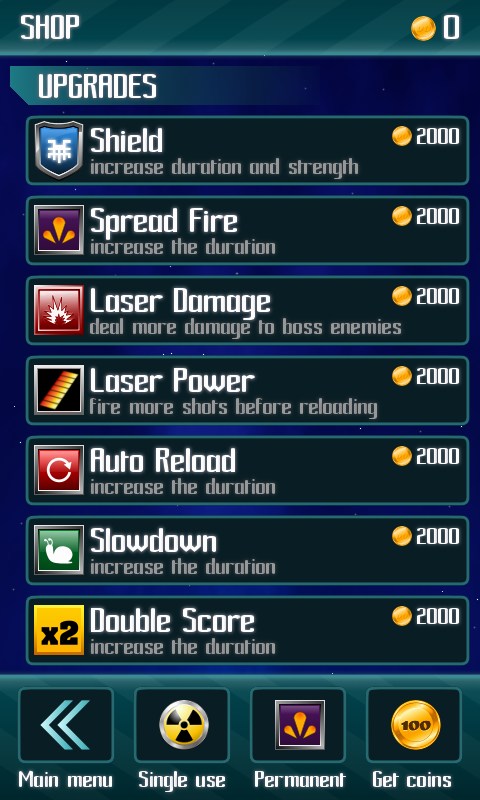
And here's the shop menu to buy some powerups:

Powerups
Here are some new ideas for powerups. One can be temporary slowdown of aliens. Another one would be 5x score for a limited time. I'm thinking to eliminate the "double score" improvement which was to be available in the shop. Some players might be really competitive about the hiscore, so this is probably a bad idea.
On the other hand, a powerup to increase number of shots before reloading would probably be welcome by everyone, so I'm adding that.
I was hoping to keep the shop at 7 items tops, so that it all fits a single screen. But now I'm not sure with all the possible upgrades... we'll see.
read more... Tweet to @bigosaur Tweet Bigosaur, 2013-10-14