This blog section is about my 23 day project to build an Android game from scratch.
To read more recent posts, go to
blog starting page.
Day 23: Release!

My game is ready and available for download on Google Play:
https://play.google.com/store/apps/details?id=com.bigosaur.backyardpanic
Please try it out, let me know if you find any bugs. The game is free, but if
you like it, please tell your friends to try it and rate it in the Google Play.
Hopefully, someone would like it enough to buy some in-game coins
and I'll complete the $1 challenge :)
Even if you're not going to buy anything, please tweet about the game to your
followers on Twitter. Thanks.
Feedback & Share
Bigosaur, 2013-10-22
Day 22: Sound effects
Although I have a wast library of wav sfx files I accumulated over the years,
I've seen other game devs use Bfxr to
create their own effects, so I decided to give it a try.
This is nice, because you own the effect 100% and you don't need to prove where
did you get the audio file. Some of the sites I used to download my sfx in the
past are no longer online, and tracking people who made those is impossible. For
example, my favorite mod music is Aspirating Milk which I found on modarchive.
I tried to contact the author via e-mail in the tracker file, but got no reply.
It was probably his address at university or something.
Bfxr requires Windows or Mac, while I prefer doing my development on Linux. I
thought about running it on Wine, but didn't even bother to try because I found
this:
http://www.superflashbros.net/as3sfxr/
It's a super easy to use and simple Flash app you can run in your browser. I
highly recommend it.
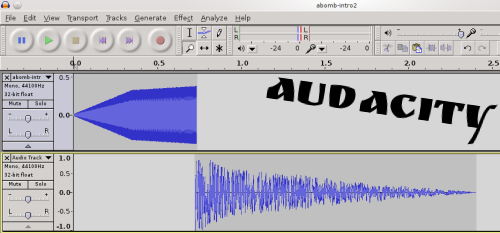
These sfx programs produce various simple sound effects. Some complex
sound effect can be created by mixing a couple
of simple effects in a program like Audacity. I used it to create sfx for Atomic
Bomb powerup:

BTW, I basically completed the game, I'm now testing on various Android devices.
I'll probably do the release on Google Play store tomorrow.
Feedback & Share
Bigosaur, 2013-10-21
Day 21: Monetization of Android game
I'm making this game as an experiment, so I don't expect to earn much
money. This game is going to be free to play, with option to buy coins in the
game if you want. I like the way it's done in games like Pudding Monsters where
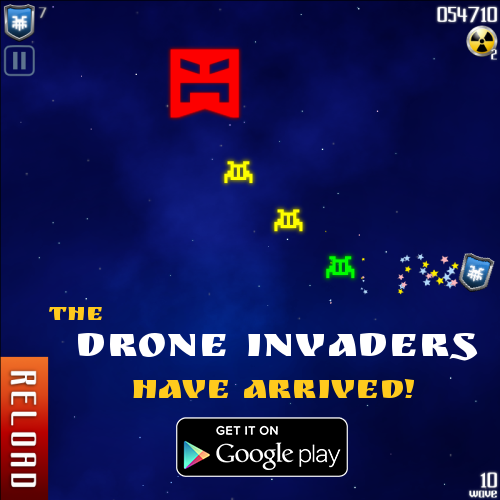
players can play everything without paying at all. Drone Invaders will
be completely playable without paying a dime, so it is not a kind of "pay to
win" types. However, I still want to enable players
who can't wait to have fully powered up weapons right away.

I opened the Google Play account without problems. It was $25, which is fine.
I just read some blog post where a
solution to saturation of Google Play was suggested - it proposed to have $5000
registration fee, so only developers who are serious would apply. I'm not sure
if I would apply for $5000, it seems so me that only big studios who are already
making money on other platforms would participate.
However, opening a Google Merchant Account is mission impossible from my country.
So, what are the options. Well, you can still add payments with services like
Fortumo or Centili, but this has two problems: 1. it goes against Google Play
terms of use, so you either risk getting your account suspended or you only
publish to other Android app stores (there are some 30+ as far as I can tell,
and some stats say they make up about 30% of the market, although this seems
too high to me). 2. to enable payment via SMS, your game needs to ask for two
system permissions which users probably won't like: send and receive SMS. Although
this is the only way to enable monetization in some countries, if you aim for
US market, it's a bad idea.
Third option is to start a company in USA and register account that way. This
is of course the right thing to do if you expect to earn some substantial amount of money from your
game, but having an US company brings in some costs. There are specialized
agencies that can register you a company in Delaware. Delaware is a USA state and
a tax-haven. Of course, you can always transfer the earned money from there to
yourself, and then pay the taxes locally on that transfer. I'm not ready
for this step yet, as this is my first game and I have
no clue if I will make any money of it.
Luckily, I have a friend who lives in US, so we opened an account under his name,
and the game will be released under that account. At least merchant account is
available for US individuals. I still don't understand why Google won't allow
merchant accounts from my country, when I'm receiving money from their AdSense
directly, without any problems. I guess not all departments of Google have the
same policy.
Feedback & Share
Bigosaur, 2013-10-20
Day 20: Weekly challenge. Persistent player data. Java date woes.
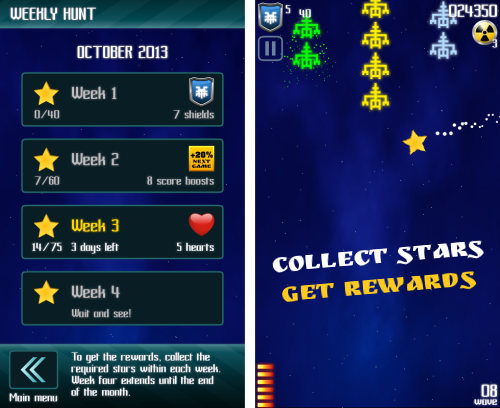
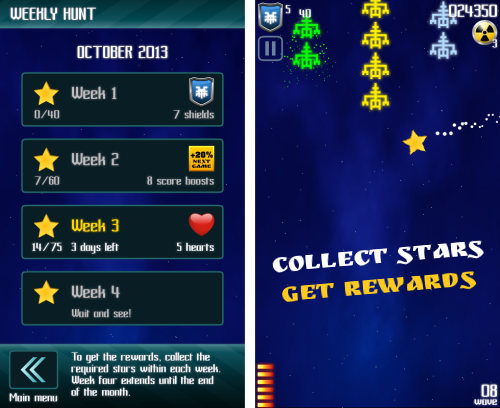
Weekly challenge will be to collect some amount of stars during a week and get
some nice reward, like 8 atomic bombs, 5 shields or similar. I made a nice gold
star in Gimp. I tried different particle effects
on it and also some diffused star-light, but it did not look really good. So
I went back to the particle effect used for powerups and tweaked that until I got
something distinct for the star. Stars show up on their own pacing, so you can
have both a star and a powerup on the screen at the same time.

I also worked on loading and saving player data. It was much easier than I
expected. I expected to have to learn some Android data storage API, but for
simple key-value storage, libGDX provides the Preferences class. Just init with:
Preferences prefs = Gdx.app.getPreferences("DroneInvaders");
and then use get("key", defaultValute) and set(key, value) to read and write the
values.
The only thing I had problems with are the dates. To keep track of daily and
weekly challenges, the game stores the date of last play. When player launches
the game, it compares that and resets some counters. Theoretically, I could
prevent players from changing the system's calendar to past date, but I don't
want to. What I am doing, is setting new set of daily and weekly challenges
when day rolls over and resetting the counters for number of stars and letters
picked up.
To make that work, I had to get the day difference between the previous play and
current date. It matters whether it's the same day, exactly one day apart or more
than one day. Googling got me to various websites and StackOverflow questions.
Answers are funny. Many programmers simply calculate difference in seconds
and then divide by 60 * 60 * 24 to get the days, completely ignorant about issues
with daylight savings and leap seconds. One could argue that it does not matter
that much for a game, but still getting many bug reports twice a
year doesn't sound like fun to me. Some other guys simply count the days by
adding one-by-one from start until they reach the end. While those loops might
look correct, they still miss sometimes as they do not take the time out of the
calculation. If one object stored 01.Jan at 5am, and you calculate it vs 02.Jan at 23pm,
adding one day to first object is still less than the second, so they add two
and get 2 day difference.
One of the tricks I use in this situation is to always set the time of the earlier Date
to be something like 10am, and set the time for the later Date object to 5pm.
Since daylight changes always happen at night, this is safe. And we also have
7 hours in between, just in case someone in future decides to do daylight
saving changes in the middle of the day.
Feedback & Share
Bigosaur, 2013-10-19
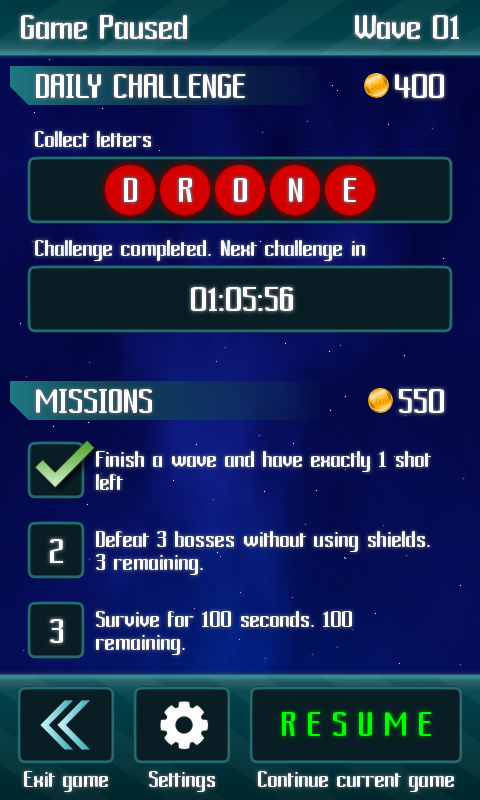
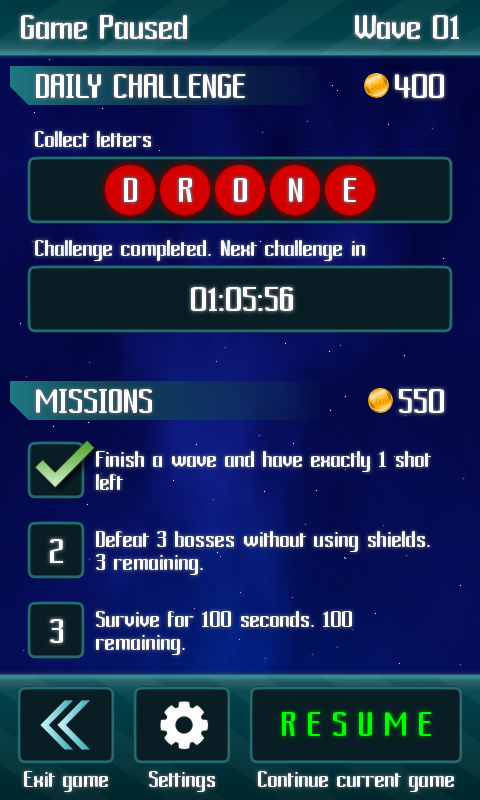
Day 19: Daily Challenge and Missions
Daily challenge is to collect 5 letter which fly like powerups do. Once you
collect them all, you get some coins to buy powerups. This is a way to get easy
free coins just by playing the game. I was inspired by Subway Surfers when
creating this.
Missions are various tasks for player to complete to earn coins. Coins
are used to buy upgrades and expendable items like shields, bombs, etc.
Missions come in sets of three, and you need to complete all three tasks
to earn the reward.

For the missions I figured that it would be easiest to use the builtin multiline
text wrapping. However, the line height is too big, and I couldn't find a way to
reduce it. At least, not from code. Then I edited the .fnt file generated by
BMFont and just changed
lineHeight=33
to
lineHeight=23
I added 5 pixels of drop shadow around all letters after the bitmap was generated
initially, so I'm now reducing height by ten (5 pixels above, and 5 below the glyph).
While searching the docs for this, I found something else I missed before:
Depending on the font you choose for the game, numbers might not look very nice
as glyph for digit "one" can we very slim, and numbers like 11 look odd. To solve this, you
can fix some of the glyphs in the font to use fixed width:
font.setFixedWidthGlyphs("0123456789");
This looks really good, but I already did some design decisions that used the
slim-glyphs "feature", so I'm not going to use this.
Feedback & Share
Bigosaur, 2013-10-18
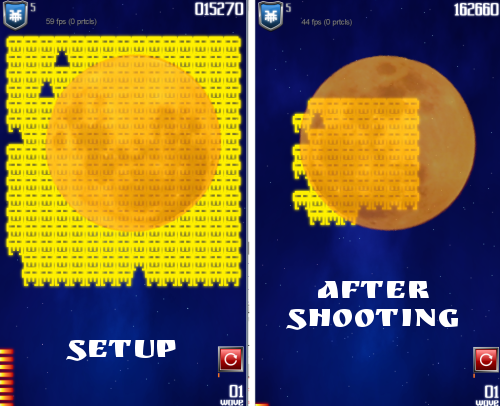
Day 18: Sprite collisions with circle shape. Pixel-perfect bullet trajectory.
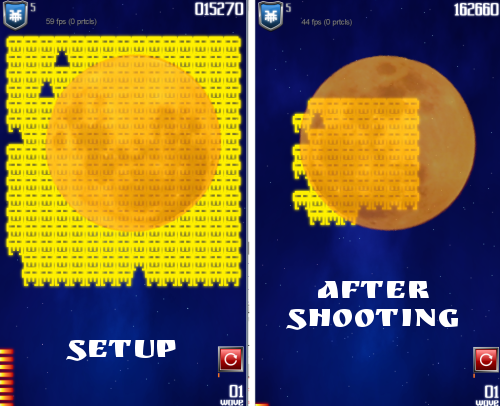
Today I got fed up with the "moon hit" bug. Sometimes aliens
would not get hit even if they are visible on the screen. I set up a bunch
of tests with screen filled with aliens and semi-transparent moon to see
what's going on. My coordinates for hit-test area were a bit off, but even
when I fixed that it was not good.
Box simply cannot cover the circled area well. You either miss aliens when you
should hit them, or you shoot some that are completely hidden.

So I decided to switch to circle based checks. Since the moon in much larger than
aliens, it would be enough to check whether all the 4 points of alien's bounding
box are inside the moon's circle or not. To test this visually, I used libGDX
builtin ShapeRenderer, like this:
shapeRenderer.setProjectionMatrix(camera.combined);
shapeRenderer.begin(ShapeType.Circle);
shapeRenderer.setColor(1, 1, 1, 1);
shapeRenderer.circle(sMoon.getX() + 119, sMoon.getY() + 116, 167);
shapeRenderer.end();
This code comes after SpriteBatch is complete. The white circle is drawn over the
scene. I also draw all the bounding boxes of aliens using ShapeType.Box.
An efficient way to test whether point is inside the circle is not to use square
root (slow) and just compare squared distances instead. libGDX builting function
Circle.contains(x, y) does that properly, so I'm using that for checks. This works
really nice. I extended the radius by a few pixels, because all the sprites have
some padding and I'm really satisfied with the result:

Pixel-perfect bullet trajectory
In this game, bullets are fired some 50px below the bottom of the screen. I'm
using atan2 function to rotate the bullet and hit the mark, but there were a
couple of errors in my code, especially when you miss the target.
To understand the rest of this post, please note that the game uses
HitScan for
all the shots in the game.
When player misses the target, the code extrapolates the trajectory to the end
of the screen. Previous code that did this set the end point too far. Since the
bullet is using tween engine to fly, this results in large jumps and bullet is
only seen in 2-3 positions on the screen before it flies out. I fixed this code
to set the end point at the edge of the screen, so now you can actually see the
bullet flying.
This revealed another problem: the bullet sprite was sometimes 10-20 pixels off
from the point where player touched the screen. There are three causes of this
problem. First, I was using X and Y coordinates of the bullet sprite, which is
the lower-bottom corner. I fixed this to use the bullet sprite center by adding
half of width and height. But it was still off on some shots.
Second problem was that I forgot to set the origin, so bullet was rotated
around the bottom-left corner. I fixed that as well, but still some shots going
to the left side of the screen were bad.
Then I realized that, when bullet rotates, width and height of the sprite
changes, so the bullet center needs to be calculated after the rotation. With
that fix, the bullet flies right through the point where player touched. The
code looks like this:
// fly the bullet
LaserBullet lb = new LaserBullet(tUI, 65, 64, 20, 40);
lb.setPosition(0, -450);
lb.setOrigin(10, 20);
lb.setRotation( (float)(Math.atan2(-x, 450f+y) * 180f / Math.PI) );
Rectangle r = lb.getBoundingRectangle();
x = (int)(x - r.width * 0.5f);
y = (int)(y - r.height * 0.5f);
lb.target.set(x, y);
bullets.add(lb);
Tween.to(lb, SpriteTweenAccessor.POSITION_XY, delay)
.target(x, y).start(tweenManager);
Feedback & Share
Bigosaur, 2013-10-17
Day 17: Android icons. Powerups completed.
I like that Android allows (even recommends) that icons are not rounded rectangle.
It can give your game some style. At first I thought about creating a special icon
for the game, but I really, really like this shield with pixelated alien drone
on it. And I have made this in Inkscape, so I can create any size I want (unlike
some other graphics I created in Gimp). I'm presenting you the official
Drone Invaders icon:

Powerups galore
Here's a video showing all the collectible powerups:
There's Atomic Bomb. I'm not sure about the name, maybe Nuke or Plutonium Bomb
or Smart Bomb or something completely different. It damages everything on the screen.
Bosses survive one or two, but 3 bombs destroy them too. Internally, each boss
has 20 energy and bomb has 8 damage. Regular shot is 1 damage, until you upgrade
lasers.
Second, there's 3-Way Shooting. You still lose one round of bullets for each 3-shot.
This is a very powerful powerup as you can clean up waves and bosses just like that.
Third, there's Auto-Reload. As the name says, your lasers reload automatically, so
you're free to shoot, shoot, shoot and shoot.
Fourth, there's Slowdown. It only slows down aliens, everything else moves normally.
It's quite useless on first 20 waves, but gets really, really useful later.
Fifth, there's Double-Score. While this powerup lasts, all the points you earn
are doubled. I'm still not sure if something will be awarded for some point
threshold, but it's still cool to beat the hiscore.
Feedback & Share
Bigosaur, 2013-10-16
Day 16: Recording a movie from libGDX game
I thought about posting a YouTube video of the gameplay. I used recordmydesktop
program to record videos in the past, but the problem is that libGDX and rmd do not
sync so I get a lot of artifacts on the screen, sprites are cut in half, etc.
I searched and found some useful articles about it. Basically, one would record
each frame to a PNG file and then create a video out of it. Of course, this
requires a lot of disk space, but that's not an issue. I found this page really
helpful:
http://www.wendytech.de/2012/07/opengl-screen-capture-in-real-time/
However, their code has some weak points. For some reason, when I overlay
background with sprites with semi-transparent pixels, the resulting PNG file
has semi-transparent pixels in that area. Producing a video from it yields some
really ugly artifacts. I tried different settings, even changed my render code,
but the problem remained. Now, a simple post-processing step using ImageMagick (adding
black background) fixes the problem, so I figured if I'm going to post-process
it anyway, I might do the vertical flip in ImageMagick as well. So I
turned off the y-flip in the code. This makes it more efficient: there is
no need to allocate w*h*4 bytes of memory on each frame. On 800x480 screen, that's
about 1.5MB allocate on each frame!
Also, the code that deals with framerate (skipping frames) is really sub-optimal.
It skips the file numbers, which is not a big deal, but it also creates a new
ScreenShot object each frame, which is completely not needed. For example, if
you are recording at 30fps and game runs at 60fps, you're creating new object
50% of the time.
Finally, the code seems to forget to dispose of pixmap, so if you run it for a
really long time, if would eat all your RAM.
So, I yanked out the whole FPS code out of ScreenShot class, and leave that to
the class that sets up countinous screenshots instead. I also noted that some
of the variables are initialized but never used. My ScreenShot class is much
simpler and straightforward:
public class ScreenShot implements Runnable
{
private static int fileCounter = 0;
private Pixmap pixmap;
@Override
public void run()
{
saveScreenshot();
}
public void prepare()
{
getScreenshot(0, 0, Gdx.graphics.getWidth(), Gdx.graphics.getHeight(), false);
}
public void saveScreenshot()
{
FileHandle file = new FileHandle("/tmp/shot_"+ String.format("%06d", fileCounter++) + ".png");
PixmapIO.writePNG(file, pixmap);
pixmap.dispose();
}
public void getScreenshot(int x, int y, int w, int h, boolean flipY)
{
Gdx.gl.glPixelStorei(GL10.GL_PACK_ALIGNMENT, 1);
pixmap = new Pixmap(w, h, Pixmap.Format.RGBA8888);
Gdx.gl.glReadPixels(x, y, w, h, GL10.GL_RGBA, GL10.GL_UNSIGNED_BYTE, pixmap.getPixels());
}
}
Yep, that's all. In render loop I use this at and of each render:
ScreenShot worker = new ScreenShot();
worker.prepare(); // grab screenshot
executor.execute(worker); // delayed save in other thread
For completeness, executor added to my Screen subclass:
private ExecutorService executor;
...
executor = Executors.newFixedThreadPool(25);
Now, on my Core2Duo it has a hard time keeping up frame rate. On one hand, it's
good, because gameplay slows down and I'm able to play a nice, partly scripted
video. On the other hand, it would be nicer to just record and later cut out
what you need. So I added a hotkey for screenshots. It only records shots
while S is pressed on the keyboard. When you record a few interesting
seconds, just release
S and let the PNG writer catch up. When it does, and CPU load goes back to normal, you can
record again.
Videos created like this are super easy to edit. Just remove the unneeded PNG
files and compress video without them. It's also easy to sync with music, because
you can add/remove frames at will.
Turning screenshots into YouTube video
Since Android screen I'm using by default is
480x800 pixels, the closest fit is YouTube's 1280x720 format. We need to scale
the image to 432x720 to maintain aspect ratio. This leaves us with a lot of unused
area. You can put your logo there, or even show 2 videos running
side-by-side ;) I decided to put the video inside another rectangle, that
resembles a handheld device, so it's even smaller, it's 372x620.
Anyway, I created a 1280x720 static image with my logo and now I'm blending
the gameplay into it, and also flipping it vertically. On Linux, I'm using a
command like this:
for i in shot*png; do echo $i; convert $i -flip -filter Lanczos -resize 372x620 temp1.png; composite temp1.png back.png -geometry +126+56 $i; done
Once all the images are ready, we can run mencoder to produce the video. YouTube
recommends using H.264 format and bitrate up to 5000 for 720p videos. They also
recommend two B-frames. Here's my command:
mencoder mf://shot*.png -mf w=1080:h=720:fps=25:type=png -ovc x264 -audiofile music.mp3 -oac copy -o movie.avi -x264encopts bitrate=5000:bframes=2:subq=6:frameref=3:pass=1:nr=2000
This yields a solid quality YT video of your gameplay. You can see the result
at the start of this post. As for the audio, I just slapped over the game's soundtrack.
I'm not capturing the audio of the actual game.
UPDATE Jun 2016: Guys from Lifemakers Studio tried my method and
made some improvements to solve the transparency problem and make it run faster.
Please read their analysis
Feedback & Share
Bigosaur, 2013-10-15
Day 15: Android Back button, Main menu screen, fixed bug with coordinates
Remember that problem from Day 11 about screen coordinates and mouse clicks
missing the aliens? Well, it was all my fault. Good thing I discovered it now
and not when the game got downloaded by a bunch of Android users not using
800x480 screens. I was naive and translated the touch coordinates to world
coordinates like this:
float x = Gdx.input.getX() - 240f;
float y = 400 - Gdx.input.getY();
That's not the way to do it. The proper and easiest way is to ask Gdx to
translate it for you:
Vector3 touchPos;
touchPos.set(Gdx.input.getX(), Gdx.input.getY(), 0);
camera.unproject(touchPos);
Handling Back button on Android
Most examples on the net about handling Back button talk about overriding
keyDown method. Unfortunately, this requires that you use the Stage, which I do
not. I understand now that I'm replicating a lot of Actor and Stage stuff in my
own code, but nevermind. I'll use the Stage for the next project.
Luckily, I found the solution. Just add this to your Game subclass in create()
function:
Gdx.input.setCatchBackKey(true);
And then in render(), check if it's pressed:
if (Gdx.input.isKeyPressed(Keys.BACK))
{
Gdx.app.exit();
}
Now, watch out, you probably want a boolean flag variable to detect when it is
released, as render() calls go many times per second.
if (backReleased && Gdx.input.isKeyPressed(Keys.BACK))
{
backReleased = false;
Gdx.app.exit();
}
else
{
backReleased = true;
}
Now you can enter the game, the shop menu and go back to main menu. Of course,
menus just display items, but none of it works yet.
Use 9-patch for dynamic sized buttons and boxes
I also learned how to use NinePatch to create nice buttons. One moment I realized
I'd have to draw like 10 sizes of various option buttons, that basically look
the same, only with different content inside. I even looked at Gdx buttons, but
decided I still use the DIY approach. Buttons in my game have special needs, some
of them combine 2 images and 4 text labels with 2 different fonts, all inside a
single button.
Anyway, I have drawn a small 46x46 9-patch that covers all button sizes and I'm
drawing other stuff over that with some custom code. I used the constructor with
TextureRegion to extract the 9-patch graphics from my large texture that contains
everything else. One less texture switch.
Creating this allowed me to populate main menu screen with various options, and
I also added a scrolling marquee giving some tips about the gameplay. I really
like that concept, but games rarely use it. Some games display just one tip at
start. Maybe they do not want to distract players with scroll in main menu.
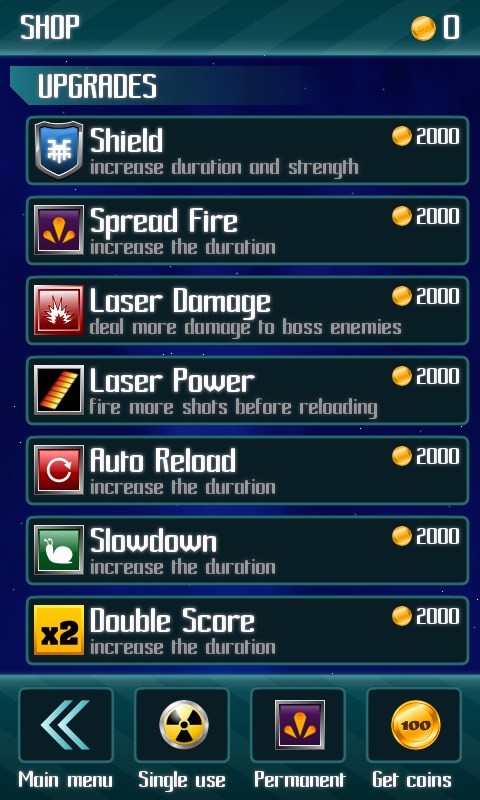
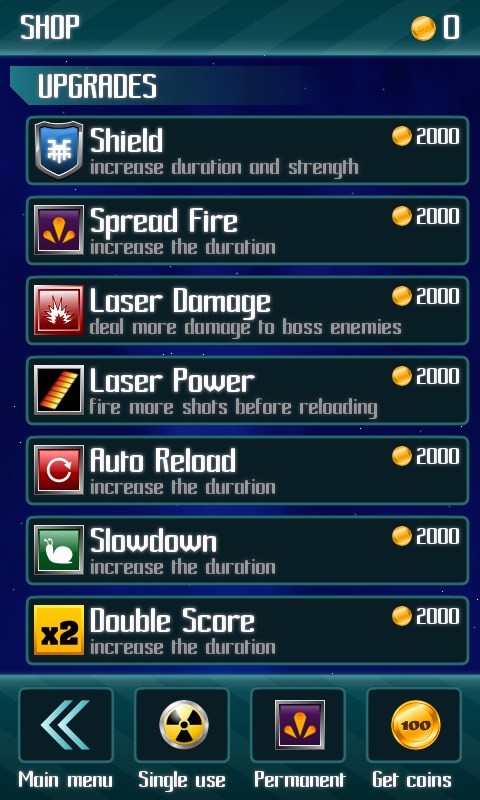
And here's the shop menu to buy some powerups:

Powerups
Here are some new ideas for powerups. One can be temporary slowdown of aliens.
Another one would be 5x score for a limited time. I'm thinking to eliminate the
"double score" improvement which was to be available in the shop. Some players
might be really competitive about the hiscore, so this is probably a bad idea.
On the other hand, a powerup to increase number of shots before reloading would
probably be welcome by everyone, so I'm adding that.
I was hoping to keep the shop at 7 items tops, so that it all fits a single
screen. But now I'm not sure with all the possible upgrades... we'll see.
Feedback & Share
Bigosaur, 2013-10-14
Day 14: Completed all basic alien graphics
All 7 basic alien types are complete, I just finished Catcher, while Humaniod and
Scorpio was done yesterday evening. I also created some basic graphics for the
shop, where you can buy upgrades.

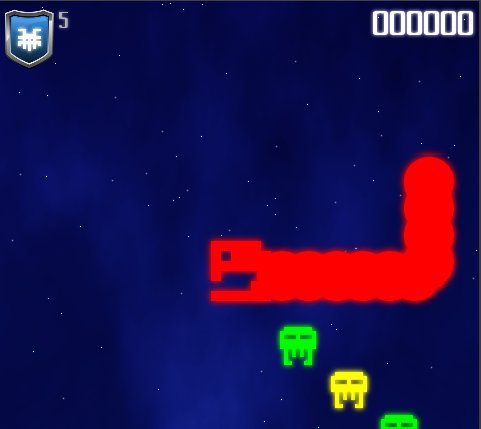
I got some new ideas for boss aliens. One of them is a snake-like alien, and
you body is composed of multiple parts, which you need to destroy separately.
The second one is alien boss creating alien bosses. Basically, if you don't
destroy it on time, it will create another boss. This second boss spits regular
aliens and moves downwards (to free the space for the next one).
Third boss is a special creature, able to multiply by division. When you shoot
it, you get two identical aliens, each having half energy of the parent one.
This division happens until you split them into 1-energy ones and shoot those.
Fourth boss is... well, let's leave some surprizes for when you play the game.
I'm sure fourth boss will be very annoying to some players, until they figure
out how it's behaving.

Allocate time for music
I spent rest of the day browsing for some free music. There are many sites, but
listening to hundreds of tracks is really not fun. Most of the free stuff out
there is junk. I found links to various sites recommended on /r/gamedev on Reddit
and also
in gamedev.stackexhange.com site and some indie sites. Except for Jamendo which
is expensive, most of the free stuff is really bad.
I usually compose my own music, using MilkyTracker or some other tracker
program. I got this habit
from Amiga 500 and I feel at home when making .it or .s3m modules. But this
time I decided I do not have time for that. It usually takes me about 3-4 weeks
to create a decent track. I though about re-using some of my old tracks, but I
already have used all of them in previous games - and none would really fit to
be honest. I did find some good tunes by Kevin MacLeod, so I'm going to use
those.
It looks like it really comes down to your own estimation. Whether you
spend hours listening to different free tunes or you focus and make your own.
Feedback & Share
Bigosaur, 2013-10-13
Day 13: Shields, new Boss
I added a new boss and now I have two of them. Here are the alien names so
far: Worker, Eater, Hairy, Glider. Bosses are called Worker Boss (it looks like
big Worker and spits small Workers) and Borg (it's cube-shaped and destructs
into big cubes).

I also added the shield. I have drawn this nice shield icon before. I drew it
using Inkscape and got inspiration from a some YT tutorial. I tried to follow
the tutorial (it was for Adobe Illustrator, not Inkscape), but failed. So I
started to observe some shields that I like and noted how it's just a bunch or
curves and gradients. I slapped Hairy on it, it looks really nice. This might
even become the application icon for Android.
Anyway, the shield can be invoked at any time. It lasts 20 seconds. There will
be some powerups to upgrade the shield to last longer. If aliens hit the shield
it loses energy much faster, so you should still try to shoot them down even if
shields are up.

Shield graphics looks like force-field. It required some manual messing with
Gimp to draw it nice as I wanted a nice circle-segment instead of straight line
and casting a gradient shadow that way doesn't seem to be supported. Maybe there's
some trick I don't know. So I combined multiple linear gradients at a different
angle. It turned out really nice.
I tried adding some glow to the shield icon, but then it stands out too much.
I'll leave the glowing for situation when powerup flies across the screen and
you need to pick it up.
With these new graphics, it starting to look like a complete game. I'm still
thinking where to place the score multiplier and whether the current wave should
be shown.
I'm also thinking that player should be able to buy some powerups before playing,
but this would require some coins or something like that, and with current, fast
gameplay it simply would not fit. Maybe a some aliens could leave some crystals
behind them or something like that or random powerups would show up. Or you would
simply get as much coins as the number of waves you survived.
Feedback & Share
Bigosaur, 2013-10-12
Day 12: Introducing DRONE INVADERS
I finally decided on the name. There were many game names out there, but I only
found 6-7 available. This one seems to fit the game theme the best. New title
screen is ready, using the same Ruslan font.

Today I learned difference between Comparable and Comparator in Java.
I changed the bullet code, so that you can fire multiple bullets (laser fragments)
at the same time. Also, you don't need to touch the alien to shoot it, but
rather just fire in its direction and bullet hits it. Instead of going with
full collision detection, I simply extrapolate bullet trajectory at the moment
of firing and see which alien it hits first. This worked fine for all levels
until the Boss level. Since Boss spits other aliens, he gets to be the first in
array and bullet would fly through all the aliens and hit the boss. I left this
behavior if you touch the boss directly. But, when you just shoot in some direction
I'm sorting the aliens by y-coordinate to shoot the nearest one.
This new feature changes gameplay a bit. It's now easier to play, and more
enjoyable as aliens you shoot are no longer obscured by your finger. The game
has turned from "precise touches" to "shooting fest" and
only that 10-bullet clip prevents you from destroying everything in two seconds.
I guess I'll now have to make alien movement even more challenging, so that the
game doesn't get too easy.
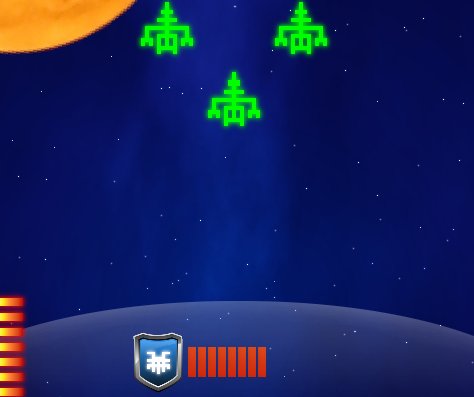
Day 12: Part 2

I started to like the game too much, and decided to work on it more before
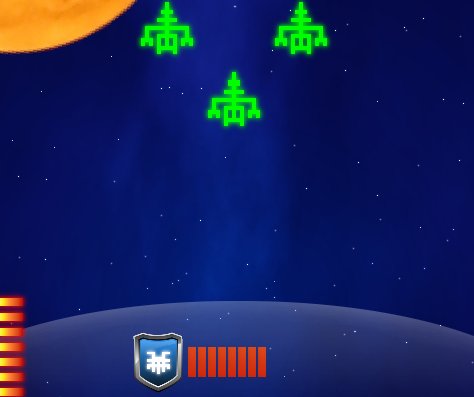
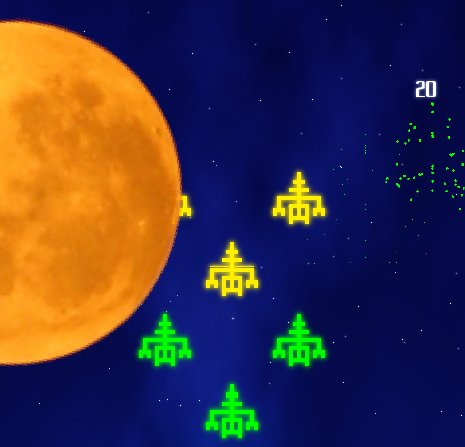
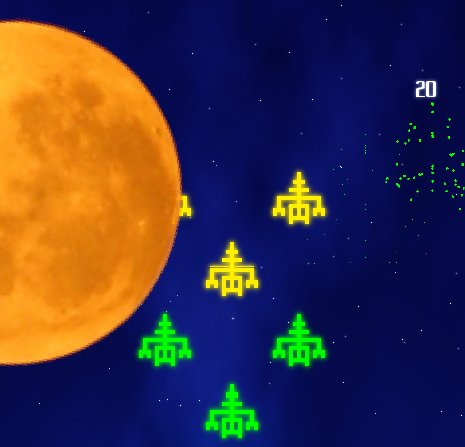
going to sleep. On levels 16, 26,... I added a big moon, and aliens are hiding behind it. The
moon slowly moves across the screen, just in time to finish before the Boss
level. This makes the gameplay really challenging. It was also challenging to
do detection whether aliens are hidden behind the moon or not. Since moon is
round, rectangles are not very easy to use. I looked into pixel-precise detection,
but I'm afraid it would slow the game to look individual pixels each time a shot
is fired - especially since moon is rotating all the time. So I just reduced the
original sprite rectangle by some 12% and I'm doing the rectangular checks instead.
It is not pixel-precise, but it works really well. The way it works, bullets
fly over the moon and aliens fly under the moon, so you can shoot those who
haven't reached the cover yet.
I'm really satisfied with the gameplay now. It's fun, challenging and engaging.
Now I need more bosses, a couple of more alien types and powerups. Without
powerups it's a real challenge to reach wave 60, so I'll try to create enough
content to have new stuff show up at least until level 100 without repeating
bosses. I guess it will be easier with powerups. We'll see once I add those.
This is the first time I'm feeling it's going to be a great game, rising above
the average space shooter.
Feedback & Share
Bigosaur, 2013-10-11
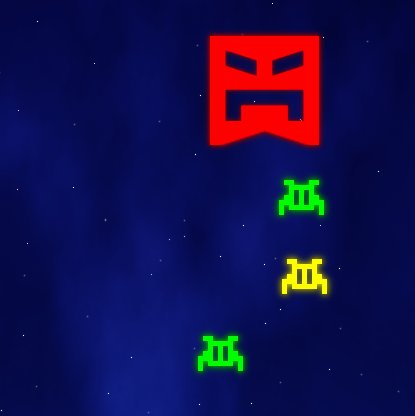
Day 11: More alien types and attack formations. First boss level
The first boss is on level 10. It's big and cube-shaped. I'm calling it
Borg, although it does not assimilate you ;) It emits regular aliens. You have to hit the
boss multiple times to destroy it. I set energy to 20 for the first one, it's
challenging but not really hard. I added a big shake when boss is destroyed.
Boss is made out of 10x10 pixel blocks, so explosion looks nice.

I also added a new snake like formation, aliens move down, then left/right and
then down again, repeating it until they reach bottom. I made them a little bit
faster in this formation, so it's challenging.
I have also drawn some nice aliens, and named all of them, as each type is
represented by a Java class and I needed nice class names. Here they are: Hairy,
Glider, Worker and Eater.
Here's a .jar file I made today, you can run in on Windows or Linux or Mac, as
long as you have Java installed. On Linux I use: java -jar stardust.jar
Please note that you need to allow game's window to be at least 800px high,
for it to work properly. I'm running it on my 1680x1050 desktop and it works
fine, but on 1280x800 laptop the taskbar uses some space, so window size is
reduced vertically and I need to click underneath the alien to shoot it. I guess
I'll need to fix this if I even decide to release the PC version.
Feedback & Share
Bigosaur, 2013-10-10
Day 10: Making it more fun to play
I'm having doubts whether the current concept is fun enough to play longer. Maybe
it would be better if aliens would move left and right as well. I implemented
that now for two new attack formations and it looks and feels much better. I
also added the camera shake code when you hit an alien and it explodes. The
game feels more alive now. The reload button works, so now you can empty your
10-bullet clip and have to reload. Makes the gameplay more interesting as you
have to break from shooting spree to reload the gun. I replaced the ugly magenta
color of some aliens with cold, whiteish blue. It looks much better.

I'm thinking maybe it would be better if player could only touch the lower part
of the screen - area within his shield. This way the upper part would always be
visible - not hidden underneath player's finger as it happens often now. Maybe if
shield is half screen size at start and as enemies hit it, it reduces until the
gun is naked and vulnerable. Although, this would mean having to draw a gun as
well. Probably not a bad idea though, I might try this.
Star Dust name is taken, I tried some 20+ others, but it seems that it's really
hard to find a free name, as there are many space-theme games.
Feedback & Share
Bigosaur, 2013-10-09
Day 9: It's a shooter, and it has first person perspective. Yet, it is not a darn FPS.
Looks like I'll have a hard time classifying this game when I talk to people. I
could say it's a "retro arcade". Although, it differs from retro arcades where
you move your ship around and it fires bullets straight. Here your position
is static, and gun fires wherever you tell it to. Come to think of it, I've
never seen a game that plays exacly like this, so don't try to classify it in
some existing genre. The closest I got was "it's like Space Invaders, but
without a ship". This got people completely confused.
Today I reworked the alien spawning code. I also redraw all the aliens in white
color, so that I can change color at runtime using the same sprite. In case you
didn't notice, aliens are single-color. I'm thinking to leave it this way,
except for bosses. Maybe just add some glow animation or something like that.
Who knows, maybe some artist will see a potential this game has and create some
cool graphics. Feel free to contact me about this.
I'm thinking there could be an event in the game when enemies would "upgrade"
to better graphics. Accompanied with a message "Aliens have evolved", which
would bring in some metallic look and feel, for example.
Explosion code is also unified, so now I just supply a 2D array of "pixels"
and enemies get blown to pieces. This has been working for some time, but now
I got that code clean and universally usable for any kind of alien. Except maybe
bosses, which might fall apart in stages. I still need to ponder on that one.
Anyway, if you're interested in playing, here's an .apk file of what I've done
so far. Features are obviously missing, but you can see what I'm up to.
Feedback & Share
Bigosaur, 2013-10-08
Day 8: Star Dust
I'm looking for a new title for the game. Got one, but need to research more to
see if it's available: STAR DUST. I tried some fonts and I think I'll use the
one called Ruslan Display.

I polished the algorithm for alien explosions today. I'm also thinking how will
the enemy waves look like. There would be 10 waves of enemies, and then a boss
and after that the game would speed up a little bit and some new enemies would
be introduced. At each tenth level (10,20,30...) there would be a new, unique
boss. This algorithm would repeat until player dies. The speed would be capped
at 2x starting speed as it seems to me that takes a lot of effort to play if you
want to destroy all aliens.
And then, there will be powerups. Here are current ideas:
Time limited, collectible during the game:
- shield (sits at bottom of the screen, protects against one alien going through)
- score multiplier boost (x2)
- rapid fire (just hold your finger down and move around)
- mega bomb (destroy all aliens on screen)
- hyperdrive (skip 10 waves of enemies, but gain points as if you destroyed them)
- gallactic ninja (cut enemies with a jedi sword - fruit ninja style)
- auto reload (auto reload lasers)
- spread fire (fire 3 or 4 lasers at the same time)
- extra life (start game with 4 lives)
Permanent, can be upgraded between plays:
- rapid fire duration
- shield duration
- galactic ninja duration
- auto reload duration
Feedback & Share
Bigosaur, 2013-10-07
Day 7: Change of layout and screen orientation
You can shoot aliens now. Since the graphics is retro style, I decided to
explode the alien's large pixels (I draw aliens using large zoom tool in Gimp,
and then I enlarge the image 5x without any interpolation). I wrote a custom
particle manager code and use built in tweening in libGDX to send each piece in
a random direction away from center.

You may notice that there is no you on the screen. This is on purpose. In case
you did not realize yet, this is a first person shooter. ROFL. Well, at least
technically, it is. You don't get to see yourself, you only shoot at enemies. In
some test version I also tried to scale the aliens to give a feeling of depth
and them coming from far away, but it's hard to shoot small sprites on Android
using your finger, so I gave up on the idea.
To make the game more interesting, the laser gun you're using would need
reloading. You got 10 shots and then you need to hit the Reload button at lower
left corner of the screen. I'm still not sure about this feature - needs testing.
As I was testing this, one thing bothered me a lot: While I shoot the
aliens, my index finger is all over the screen and it's hard to see what's
going on. Then I looked at different Android games on my phone and realized
that it would be much better if screen was oriented in portrait mode. When
in portrait mode, your index finger does not come from below, but from right side (if you're
right-handed, of course). Most of the screen is still visible in this case.
I'm also changing the flying direction. Instead of going from left to right,
aliens are coming from the top of the screen.
Because of this, I'm also changing the main game concept. Instead of playing a
fixed amount of time, you would play until you allow one of the aliens to get
past you. My initial idea was that you would play for one minute and score as
many points possible during that time (something like fruit ninja arcade mode).
But now I'm thinking you could have 3 lives or something like that, and if you
let some aliens pass, it's game over.
I also changed the nebulas in the background. I wrote before about that tutorial
how to draw a night sky with stars and nebulas in Gimp, but I had to experiment
a bit to get the look I wanted. It works by using Subtract layer effect on two layers
with rendered Solid Noise, and then colored using Overlay with a single color and
a gradient. The problem is that Subtracting those two layers always created a
"small" nebula, while I wanted the whole screen to be full with color. I draw
the stars by placing a bunch of random dots using pencil and a couple of different
colors. I separated the stars in 3 layers. On one of the layers I added a 2px
drop shadow (with no offset), on second one I used blur and I left the third one
as it is. The trick to nice stars is that those drawn close to each other should
always be different color or have different sharpness. This is the way it is on
the real sky. The stars that look close together are lightyears away and only
appear close from Earth.
Feedback & Share
Bigosaur, 2013-10-06
Day 6: First aliens and screen orientation
OK, I got some really retro aliens, and they are flying around. Sorry
for no demo, it's an Android game, all I got is .apk and you probably wouldn't
want to install .apk from a complete stranger. Basically, the background loads,
and stars load, and stars slowly move. To scroll
the stars I'm using setV() and setV2() on the stars texture, slowly increasing
the timer. Like this:
scrollTimer -= delta*0.014;
if (scrollTimer < 0.0f)
scrollTimer = 1.0f;
sStars.setV(scrollTimer);
sStars.setV2(scrollTimer+1);
And then some aliens show up and they
move to the right. That's about all that works now. I'm still learning
libGDX, so a lot of time goes into googling and reading
tutorials or watching videos.
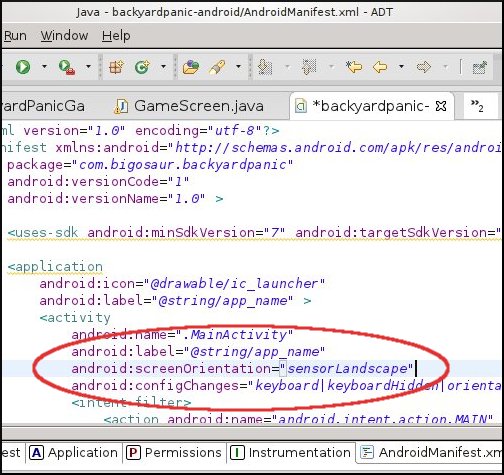
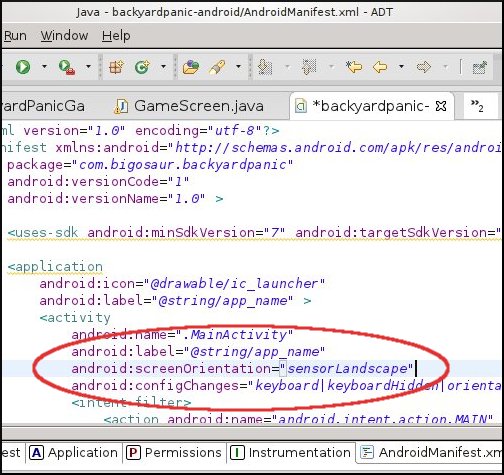
Helpful tip: I noticed that some games built with libGDX have fixed screen
orientation. If you flip the device, the game shows upside-down. I found a very
simple solution to this in some obscure comment in some SO thread. Just replace
landscape with sensorLandscape in AndroidManifest.xml and device flips the
screen automatically.

Feedback & Share
Bigosaur, 2013-10-05
Day 5: libGDX and graphics ideas
I selected the library I'm going to use. It's Java, and it seems pretty complete.
I managed to build and tweak a test application very quickly. I'm still confused
whether to use Scenes, Actors, and all the other features or build the stuff
myself as I'm used to. The docs are lacking examples and explanation how to tie
in some stuff, I guess I'll have to google a lot. For example, there is no
explanation how should you wire up the Actor and Sprite. And what if you have
like 20 sprites with same graphics and stuff like that.
For this first project, I guess I'll learn just enough to manipulate Sprites and then build the
rest myself using my previous experience. For some
future project I'll probably be smarter and figure out which stuff did I
build that was already there. I just hate learning so much up front and then
figuring that framework/library is not flexible enough for some out-of-the-box
ideas I might have in the future.
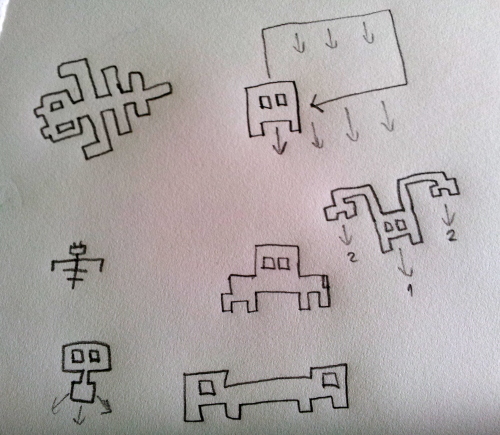
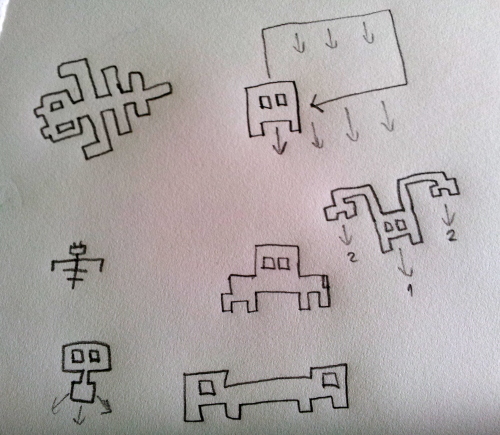
Here are some of my ideas for retro-graphic aliens. Most of the time I
first draw stuff on paper. Maybe it's just a habit, but it helps me concentrate
when I'm away from keyboard and monitor:

Feedback & Share
Bigosaur, 2013-10-04
Day 4: A Twist
I have been trying to draw some docking bay graphics and it looks like
s***. So, I'm ditching the "docking bay" idea. The combat will
happen in space. Yep, that's it. Aliens would come from one side of the
screen, and you would shoot them before they leave it on the other end.
At the bottom there will be some destrucable stuff. Aliens could hide
behind that, and maybe you can shoot it down or make holes in it by shooting.
Here's an example with a tower, satellite dish and some other things:

The idea is that you have limited time (say, one minute) to shoot down as
many aliens as you can.
Since the game will have a space theme, I'm browsing my font collection,
to find some cool gallactic font. So far, ArdourGM looks like the one I'll
use for in-game text like points, option screens, etc.
The graphics above are created using Gimp, and insipred by this
nebula tutorial.
After reading that and doing some my own tweaks I was able to draw the above
picture in a couple of hours. I hate when I lose that much time on a single thing,
but this background would be used for most of the game.
Feedback & Share
Bigosaur, 2013-10-03
Day 3: A new game idea

Looking around the net for ideas, and browsing Android forums, I found an ad
for Revenge of the Titans. Cool game with retro graphics and nice animation.
I can do retro graphics. So, instead of monsters, aliens
would descent from space into your backyard... well...
No! Backyard does not seem like a good idea. I guess I'll need a new
game name as well. I have two ideas here:
- Aliens attack a remote defensive station on the border. They disable the
automated system, so you have to manually override the controls and shoot
them. The game would be called MANUAL OVERRIDE or EMERGENCY OVERRIDE. I
looked up on Google Play and Internet, it seems these names are free to be
used.
- Aliens land on a docking bay of a large spaceship and you have to keep them
away. They could hide behind some barrels, landed spacecraft, etc. I'd like
to have some stuff in the game beside enemies that is destructible. The game
would be called DOCKING BAY or DECK 42, or something like that.
Not very exciting titles? Oh, well.
Feedback & Share
Bigosaur, 2013-10-02
Day 2: Eclipse setup and choosing a game library
I downloaded Android bundle and set up my Linux machine with Eclipse. I
was able to run Hello World on my Galaxy S2. Hello Java. I really have to
remember all the Java stuff as I haven't used it since 2002 or something like
that.

Looking at all the 2D/3D OpenGL stuff, it looks like it would be a good idea to
use some toolkit/library to build the game. I got some free licenses for Unity3D
at NordicGame 2013, but those do not include rights to release on Google Play,
so I guess I'll skip Unity for now. I'm now looking into CoronaSDK and some
other libraries.
Feedback & Share
Bigosaur, 2013-10-01
Day 1: Backyard Panic
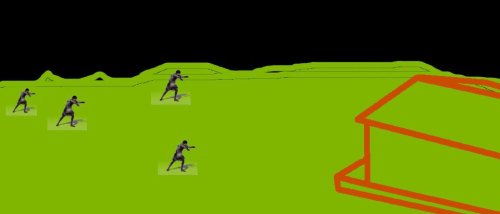
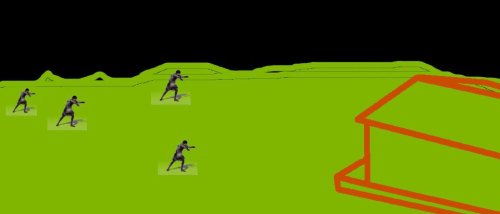
Looking at some websites with animation stuff, I found some nice, freeware,
zombie animations.
They have even animations for zombie being shot, crawling,
etc. So, maybe this game could be a zombie shooter.
Your character would sit on his/her porch and shoot the zombies coming out of
the cornfield. The game would be called Backyard Panic. You could switch different
characters from the old granny, redneck with a shotgun, to a member of the Marines
with some long-range rifle. Here's a really, really rough sketch:

Update: I just played Zombie in USA. Interesting game, but gets a little
bit boring to tap the device like crazy. I want a single touch equals kill
type of interaction, at least for non-boss enemies.
As I think about it more, the whole zombie topic seems too gloomy for me, and
having yet another zombie game is hardly called fresh. So, I'm not sure about
this. Also, it seems it would involve 3D graphics, and I'd like to stick with
2D, at least for my first Android game.
Stay tuned. I plan to post my progress each day.
Feedback & Share
Bigosaur, 2013-09-30
Creating a complete Android game from scratch in one month
 I wanted to build an Android game for some time, but never got some good idea.
Lately I have been playing Subway Surfers and got really passionate about it. I
usually don't like the "endless" games, that you basically cannot finish, so I
always set an arbitrary goal to reach. This time it was reaching 30x score
multiplier. While I did that, I got some skill and really got addicted to the
game. It also made me realize that Android games don't have to be a AAA title
with huge story and complex gameplay. Something simple and casual is OK.
I wanted to build an Android game for some time, but never got some good idea.
Lately I have been playing Subway Surfers and got really passionate about it. I
usually don't like the "endless" games, that you basically cannot finish, so I
always set an arbitrary goal to reach. This time it was reaching 30x score
multiplier. While I did that, I got some skill and really got addicted to the
game. It also made me realize that Android games don't have to be a AAA title
with huge story and complex gameplay. Something simple and casual is OK.
Anyway, I thought it would be nice to have a game where you could simply point
your finger at something and shoot it. With a system of Missions, Daily
and Weekly Challenges and weapon upgrades it could be fun. My first idea was to
create a game where some cute monsters would run around a beautiful scenery,
hide behind the trees, old houses, or even in the clouds and you would need to
shoot as many as you can. By cute monsters, I mean something like Gremlins. They
would also bring in some huge machines and do other stupid things that would make you
laugh. Of course, being an indie game developer with zero budget, I decided this
would require too much art and too much of my time because of complex animation
I envisioned. So I decided to use a different setup, something I can produce
myself in a reasonable timeframe.
My goal now is to make an interesting, playable game for Android in one month.
Feedback & Share
Bigosaur, 2013-09-29
Hello Gamers and Gamedevs
This is the place where you can read about games that
I released so far as well the progress on the new games. I
recently released a battle card strategy Gods
of Sparta
and now I plan to try to make my first Android game.
Update: I never managed to start this, but Ludum Dare
October Challenge is here, and this is enough to finally get me going. Initially,
this was supposed to be a Create Android game in 21 days challenge for
me, but I got some more time because Ludum Dare ends by November 1st.
Feedback & Share
Bigosaur, 2013-09-12

























 I wanted to build an Android game for some time, but never got some good idea.
Lately I have been playing
I wanted to build an Android game for some time, but never got some good idea.
Lately I have been playing